例えば
<div class="foo">
<p>
<span class="test1">title1</span>
</p>
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
</div>
<div class="foo">
<div>
<span class="test1">title2</span>
</div>
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
</div>
<div class="foo">
<div>
<span class="test2">title3</span>
</div>
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
</div>
こんなHTMLで
- class属性"foo"を持つdiv
- その孫にclass属性"test1"を持つspan
- 上の条件下にある上記divの孫にあるli
//div[@class="foo"]//span[@class="test1"]/../..//li
こう書いてたんですが、これだとliの階層が深い場合に".."を書く個数が限定されてしまっていました。で、今日知ったのですが、expr部には「@xxx="yyy"」といったexprだけでなくパスも書けるのを知った。
//div[@class="foo" and .//span[@class="test1"]]//li
これだとcurrent-contextとして
- class属性"foo"を持つdiv
上の例だとtitle1の下のliと、title2の下のliがマッチする。
ところで皆さんはXPathをテストしたい場合、何を使ってますか?
私はjAutoPagerizeを使っています。jAutoPagerizeはcho45氏作のAutoPagerizeクローンで、私は本家を使わずこちらを使っています。
なぜこれを使っているかというと、jAutoPagerize本来の機能も良いのですがXPathGeneratorが付いているからです。
jAutoPagerizeをインストールすると
というアイコンが画面右上に出るのですが、これをクリックすると
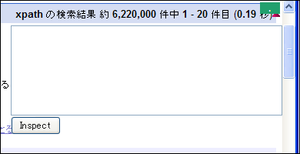
といった形でXPathの入力画面が現れます。ここにXPathを書いて"TAB"キー等でフォーカスを外すと
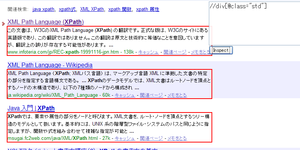
と赤くハイライトされるのです。視覚的にも分かりやすいですね。他直接ノードからXPathを取得するInspectボタンもクラス名を知るのに使えます。
また、AutoPagerize対応でないページでアイコンが出ていなくても
XPathGeneratorこんなブックマークレットさえ用意しておけば、何時でもXPathGeneratorを表示出来るようになります。
XPathGeneratorかわいいよXPathGenerator





